반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파이썬
- 알고리즘의 조건
- 알고리즘
- 코딩 테스트
- 유사코드
- python
- 트리
- Tree
- 과일 장수
- java
- 자료구조
- 태그
- 알고리즘의 조건 5가지
- Combination
- 스택
- list
- 리스트
- html
- 좋은 알고리즘
- 프로그래머스
- 알고리즘 표현
- 들여쓰기로 표현한 트리
- Import
- LV.1
- 코딩테스트
- 자바
- 유한소수 판별하기
- import itertools
- 큐
- itertools
Archives
- Today
- Total
인천의 자유인
GitHub를 이용하여 나만의 웹 사이트 주소 만들기(웹 호스팅) 본문
728x90
반응형
GitHub 주소: https://github.com/
1. 저장소 생성
먼저 new라는 버튼을 누릅니다.
뉴 버튼을 눌렀으면 이런 화면이 뜨는데 여기서 저장소 이름만 적어주시고 create repository를 누르시면 저장소를 생성하실 수 있습니다.

2. 파일 업로드와 웹호스팅
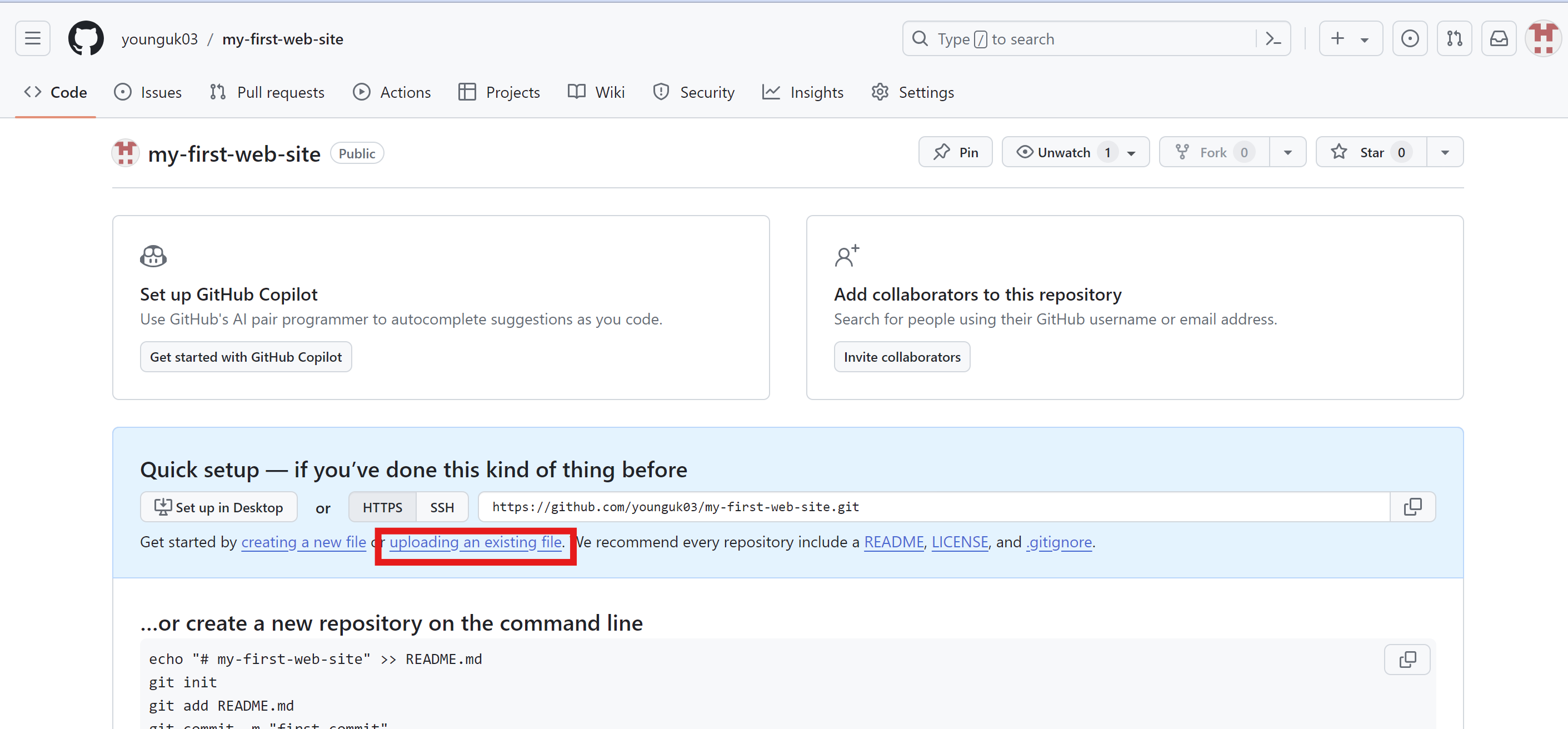
버튼 누르면 이런 화면이 나온다. 이 화면에서 uploading an existing file를 클릭한다.

여기서 내가 올리고 싶은 파일을 업로드 하면 된다. 그리고 업로드를 완료했으면 commitchange를 눌러주면 된다.(Add files via upload에다는 하고 싶은 이름을 적어주면 된다.)

제대로 잘 업로드가 된 것을 확인할 수 있다. 그리고 난후 settings를 누른다.

그리고 난 후 pages를 누르면 캡쳐된 화면과 같은 화면이 나올 것이다.
select branch를 main으로 바꾸고 save를 누른다.

build, report-build-status, deploy가 모두 실행이 끝날때 까지 기다린다.(이건 Actions를 누르면 나온다.)

3. 최종 단계
모든 과정이 완료되면 이렇게 화면이 바뀔 것이다.
이 웹사이트를 누르면 이제 자신의 결과물을 다른 사람들이 볼 수 있게 된다.

눌렀을 때 나오는 화면이다. 이 주소를 클릭하면 내가 만들었던 tml파일이 이 링크에 떠서 다른 사람들에게 공유할 수 있게 된다.
참고로 이 내용은 생활 코딩을 강의를 블로그로 요약한 것이다. 이해가 되지 않으면 이 영상을 보면 좋을 것이다.
728x90
반응형
'그 외의 공부들' 카테고리의 다른 글
| <성령: 교회의 잃어버린 보물>저자:김민호 (2) | 2024.09.21 |
|---|---|
| 절차 지향 프로그래밍 vs 객체 지향 프로그래밍 (0) | 2024.06.08 |


